By default, for users commenting via Google accounts, blogger shows their default avatar. However, for users leaving comments using Anonymous or Name/URL account, it displays blank images. What if we can show avatar for every user despite the account option they choose to comment?
Let us take a scenario; A user named ‘John’ leaves a comment using the Name/URL account type. What is the avatar visible next to his name? A blank image. That does not look professional, right? Today, what we are going to do is - extract the first character from his name, that is ‘J’ and add it to the avatar image. Now, instead of a blank image, it displays ‘J’ letter. Of course, you can style background, color and fonts. For user with name ‘Aman’, it displays ‘A’ and so on.
Below is the comment section from one of our posts. Do you love it?
Want to try it live? Leave a comment below and see the magic.
I played with blogger tag <data:post.author.name/> which gives comment author name, used 'snippet', but no success. Blogger does not allow to extract characters from comment names. The only solution was to use external scripts. I will be sharing two version of codes for extracting first character/letter from comment name and appending it to avatar image.
1) Using Jquery
2) Using Pure Javascript
Let's find out how you can add it in your blogger theme. Before that, make sure to take a backup of your template.
Note: You can share the code but you must provide a reference to this article. Also, keep the credits intact. It won't harm your template. Happy Blogging 🤭
I) Extracting first Character/Letter of Comment Author Name - Using Jquery
If your theme is already using Jquery, use this method. Find the </body> tag and append the below code just above it.
<!-- Script by TwistBlogg.com-->
<b:if cond='data:view.isPost'>
<script type='text/javascript'>
(function($) {
$(".cmC > .cmCn > ol > .c").each(function() {
var str = $(this).children(".cmIn").find(".cmBd > .cmHr > .n > bdi").text();
$(this).find(".cmAv").append("<span>" + str.charAt(0) + "</span>");
});
})(jQuery);
</script>
</b:if>Note: If you do not use Jagodesain, plus-ui or lantro themes, you might need to change the class names. Refer to debugging section on how to find your theme class names.
How the above JQuery is extracting first character from comment author name and appending it to different class?
each() function - iterates over a jQuery object, executing a function for each matched element. In our case, we follow a path that contains comment <li> tags and run the function.
children() function - Get the children of each element in the set of matched elements, optionally filtered by a selector. We go to .cmIn children class and use find() function. We define the path where author name is stored. We use text() function to extract text from author name.
After that, we append() it to .cmAv class inside a <span> tag.
II) Extracting first Character/Letter of Comment Author Name - Using Pure Javascript
I am not a big fan of Jquery. So, I modified above Jquery code to plain Javascript. Find the </body> tag and append the below code just above it.
<!-- Script by TwistBlogg.com-->
<b:if cond='data:view.isPost'>
<script type='text/javascript'>
var str = [].map.call(document.querySelectorAll(".cmIn > .cmBd > .cmHr > .n > bdi "), function(el) {
return el.innerText;});
var appender = document.querySelectorAll('.cmAv > .im');
var Arr1 = Object.entries(appender)
for (let i=0; i < Arr1.length; i++) {
for(let j=0; j < Arr1[i].length; j++) {
Arr1[i][j].innerHTML += '<span>' + str[i].charAt(0) + '</span>'
}
}
</script>
</b:if>
Note: If you do not use Jagodesain, plus-ui or lantro themes, you might need to change the class names. Refer to debugging section on how to find your theme class names.
How the above JS is extracting first character from comment author name and appending it to different class?
[] creates an empty array.
map() function calls a function once for each element in an array. It does not change original array and does not execute the function for empty elements.
querySelectorAll() returns NodeList representing a list of the document's elements that match the specified group of selectors. While appending, we are converting 'appender' variable to Array object(Check debugging section for details).
innerText property represents the rendered text content of a node.
str variable holds that value.
Now, we have separate author name in str , we extract first character using charAt(0) and append it to .cmAv .im class inside innerHTML property.
Debugging Section - Extracting First Letter from comment author name
The code provided might not work for your blogger because of different class names. Therefore, it is important to find what classes are used in your theme.
In case, you are using fletro, median-ui, imagz, plus-ui or lantro templates, the code should work without any modification.
We will use Inspect Element option available in browser.
Here's the parent path the code uses to find <li> tag for each comment and run for-loop function . Take it as a reference and modify .cmC > .cmCn > ol > .c

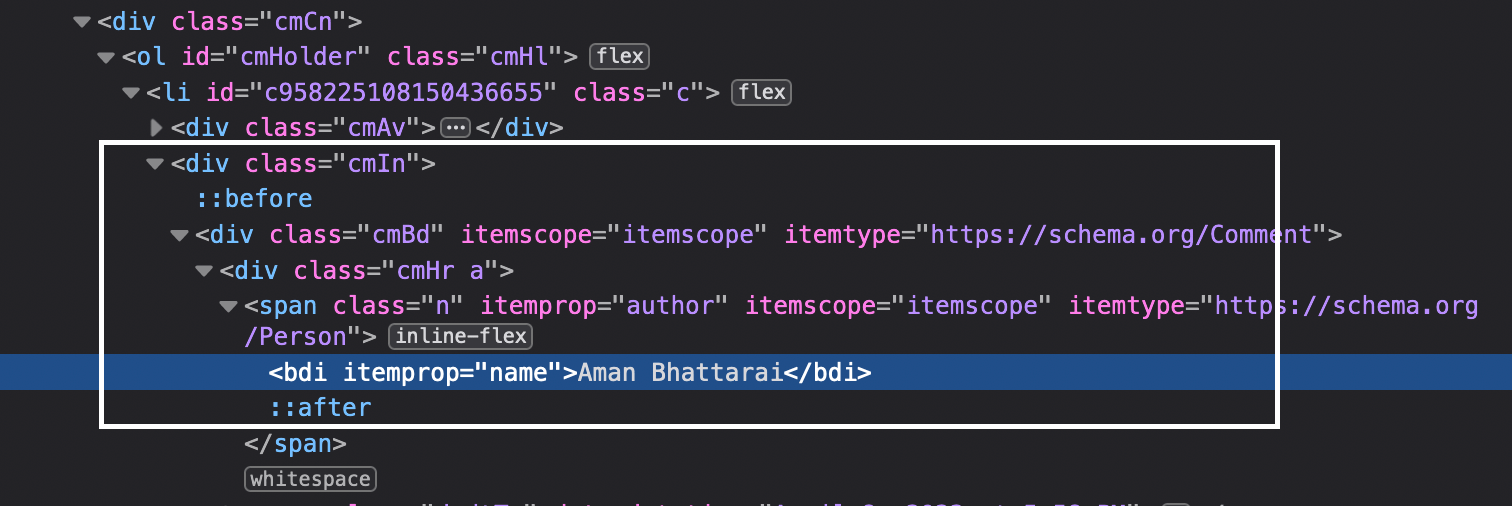
Inside each <li> tag, we have comment author name stored. We need to figure the path where it is stored. Here's the path for our theme to reach .cmIn > .cmBd > .cmHr > .n > bdi

Now, you know which classes to use. Always log console to find whether the code is retrieving values properly.
We have stored names in str array. Console log to find if it is storing names.
var str = [].map.call(document.querySelectorAll(".cmIn > .cmBd > .cmHr > .n > bdi "), function(el) {
return el.innerText;});
console.log(str);
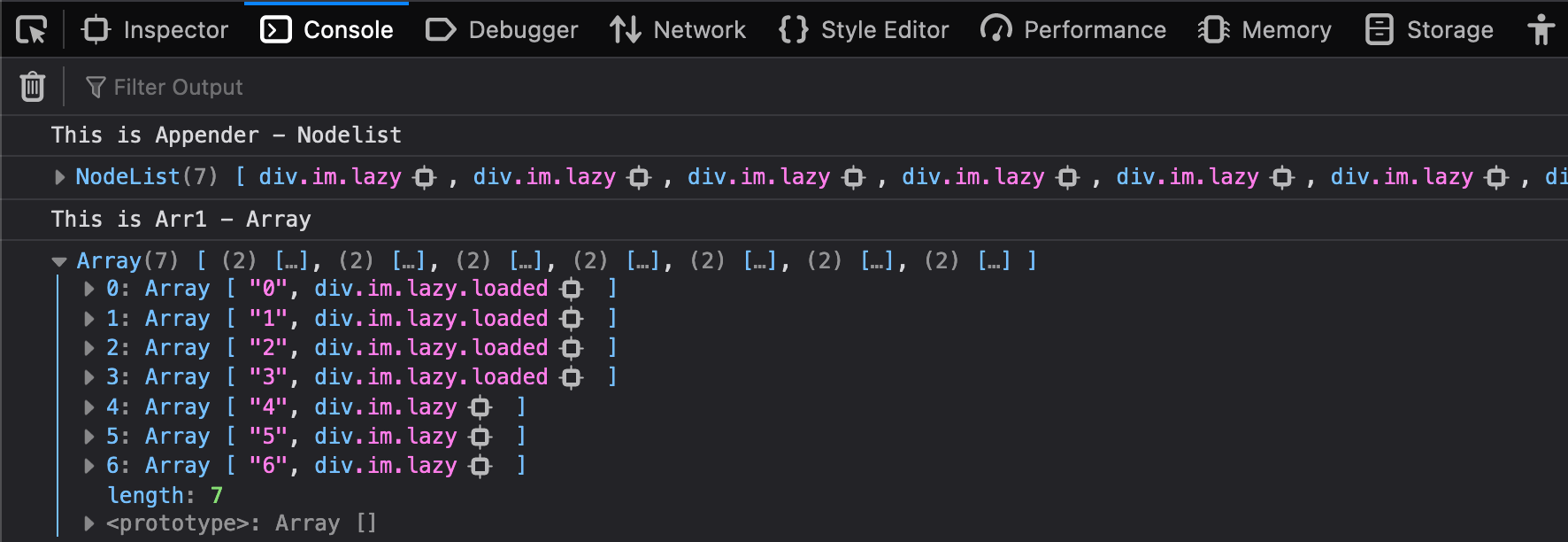
If proper path given, it must output following:

Similarly, we are converting 'appender' variable to Array object with Object.entries method. Console log shows following result.
var appender = document.querySelectorAll(".cmAv > .im");
console.log(appender);
var Arr1 = Object.entries(appender)
console.log(Arr1);

That was the debugging section. If you have any doubts, feel free to contact me or leave a comment below.
Customizing the first Character/Letter of Comment Author Name
The first letter of comment author name is inside <span> tag within .cmAv .im class. Let us customize the background and style the character and set z-index.
.cmAv .im span {
z-index: -1;
font-weight: 600;
text-transform: uppercase;
font-size: 20px;
line-height: 1.5;
color: #767676;
}That's all folks. We have successfully extracted first letter from author name in comment section and used it as an avatar image. I hope you loved it. Do support and leave a comment below. Happy Blogging. 🤠🤗