
I had also faced the same issue. Everything was working just fine except when I press the send button, there was no response. After doing some research and cracking my head, I managed to fix this issue and my blogger contact form was working as normal. But before revealing the solution, let us know why the problem arises.
Why the blogger contact form does not work?
The reason is pretty simple. This is because contact form calls functions present in blogger's default javascript package, and most of the modern templates come in handy with all the default css and javascript files removed so as to reduce the page size and improve web performance. Since such files are removed, the calls could not be made resulting in not working of send or submit button.How to fix send button not working or Blogger contact form not working?
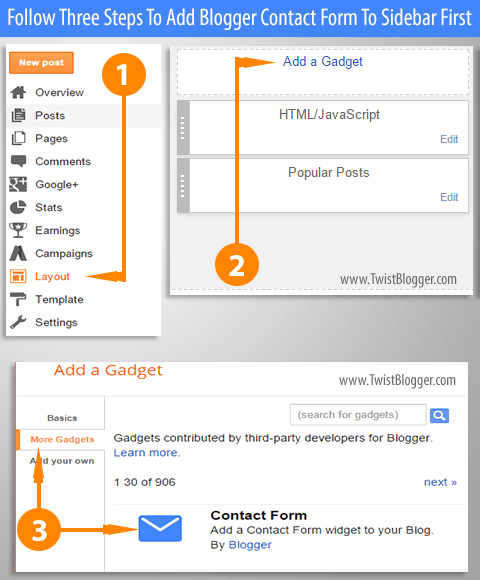
If you have already added Contact form, then you may skip this step, else follow me. I'm assuming you're already logged into your google account and have blogger.com opened.- Go to Layout >> Click on Add A Gadget > Press "+" located in the right of Contact Form.

Also, have a static page named "Contact Page" because I'm assuming you want contact form in a static page. At the end I've also written on how to make it work in the sidebar or footer too.
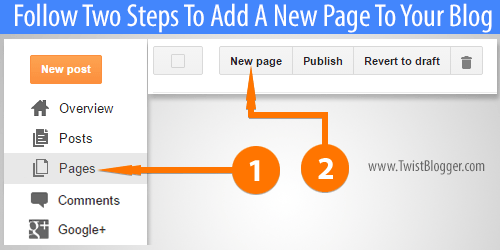
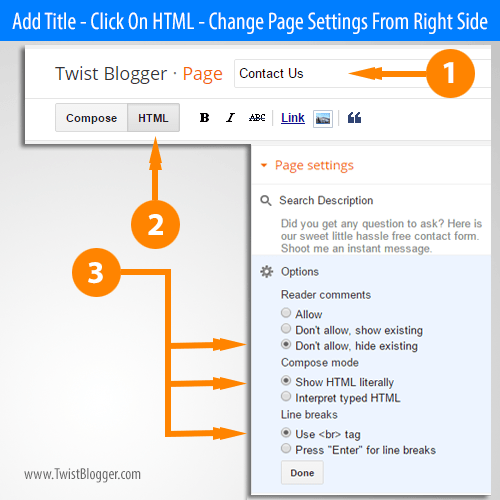
- Go to Pages > New Page and follow the images:


- Go to Template > Edit HTML and Press CTRL + F.
- Search for
]]></b:skin>and paste the following code above it. This hides the contact form from sidebar or footer.
div#ContactForm1 {
display: none !important;
}
**Update on this article, a newer method available:
- Again, search for
</body>or/bodyand paste the code above it.
<b:if cond='data:blog.url == "https://twistblogg.blogspot.com/p/contact-us.html"'>
<script src="https://www.blogger.com/static/v1/widgets/2575128383-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1637580704763150463','//twistblogg.blogspot.com','1637580704763150463');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '1637580704763150463', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
</script>
</b:if>
* Replace https://twistblogg.blogspot.com/p/contact-us.html with your blog post address.
** Replace 1637580704763150463 with your blog ID [ Check below to find out your BLOG ID]
*** Replace twistblogg.blogspot.com with your website address. No need to add https or http.
Recommended : How to disable Copy Function in Blogger with CSS
How to make Contact Form work in sidebar or footer?
Remove the following code, if present, from HTML code.div#ContactForm1 {
display: none !important;
}
And search for
</body> or /body and paste the code above it. Here, we are just removing <b:if> condition.<script src="https://www.blogger.com/static/v1/widgets/2575128383-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1637580704763150463','//twistblogg.blogspot.com','1637580704763150463');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '1637580704763150463', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
</script>
</b:if>
How to know your BLOG ID?
- Go to Blogger.com and click on the blog where you want to fix blogger contact form issue.
- Check blog address on the top of browser. The highlighted code will be your blog ID.
https://draft.blogger.com/blogger.g?blogID=1637580704763150463#allposts
Recommended: Get Google To Index New Blog Articles Quickly
That's all folks. It was easy right? A simple fix for contact form not working in blogger. Also, the send or submit button will work. I've tested it in my blog and it is working impeccably. I was able to receive messages from the Blogger contact form. Do not forget to leave a thank you message. Have a great weekend. 💪😀