
Did you encounter a sudden change in the number of posts displaying on your homepage? If yes, then you are just facing the auto pagination happening on your blogger blog.
Auto pagination is more of like a nightmarish problem and when you will encounter it for the first time, you will run back to your blogger settings area and try to change the number of posts to be displayed on homepage.
No matter how hard you play the game of changing numbers but the result will be same.
Blogger does not provide any one-click control to its users to stop it directly from the dashboard. When you will not find the solution, you'll run back to your best friend Google and search about it and find out the solution provided on blogs like this one. :)
If your content on the homepage is more in size, auto pagination will take effect and remove the number of posts to the minimum posts within the limit of its content size.
Content size on your posts increases highly due to images and longer posts.
Auto pagination is more of like a nightmarish problem and when you will encounter it for the first time, you will run back to your blogger settings area and try to change the number of posts to be displayed on homepage.
No matter how hard you play the game of changing numbers but the result will be same.
Blogger does not provide any one-click control to its users to stop it directly from the dashboard. When you will not find the solution, you'll run back to your best friend Google and search about it and find out the solution provided on blogs like this one. :)
Why Auto Pagination Happens on Blogger?
You need to understand the reason of problem first. So it happens just because of the size of the content on the page and blogger controls it directly to make your blog load fast and for robots to crawl easily and for cache as google only cache a full page if the size of the HTML on page is less than 101 KB.If your content on the homepage is more in size, auto pagination will take effect and remove the number of posts to the minimum posts within the limit of its content size.
Content size on your posts increases highly due to images and longer posts.
How Much Does it Affect Your Blog?
If you're facing this problem, then you might have noticed the changes and how they make your blog look like a dull page.
Any visitor who lands on your homepage will see it because there will be anywhere 1 to less than 7 number of posts displaying and your sidebar will look long enough so:-
1. Your blog will look like a blog of an unprofessional blogger (kid).
2. It will give a bad user experience.
3. The bounce rate on your blog home page will increase insanely.
How to Prevent Happening of Auto Pagination on Blogger?
Well if there is a problem, there is the solution too.
So as of now you know why it happens and you are ready to get rid of it. That is possible only by reducing the content size to be loaded on the homepage from your total number of posts.
Don't worry we don't have to remove anything from our posts and solution is really simple enough and it will give you the instant results as soon as you apply it.
Did you ever hear about Jump Break option in blogger post editor? If yes then you must start using it by now. If auto pagination happened on your blog then it simply means you never used the Jump Break feature on any of your posts.
Jump break does all the magic it needs to get our desired number of posts to be displayed on the homepage again, read below carefully.
Wait!
That does not mean the rest of the content will not get crawled and also it does not affect the SEO of your blog in any way.
After the jump break part, read more link will be displayed automatically on your home page.
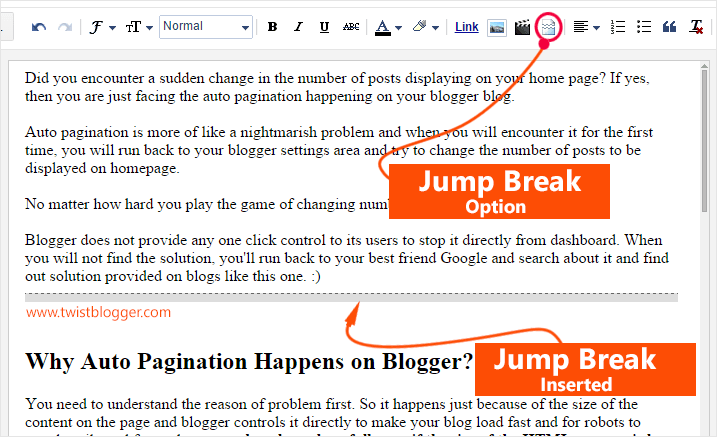
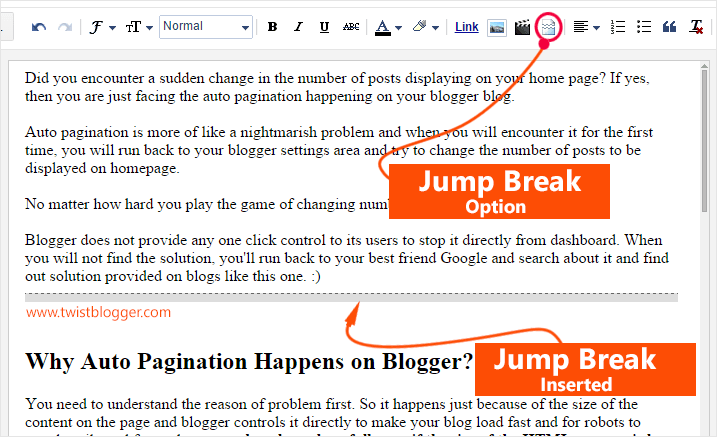
Even if you're using an auto read more JavaScript code or default blogger snippets, you must add the Jump break and to see the example of inserting the Jump Break into your post, I have taken the screenshot given below of my this post where I have added the jump break to my this post from blogger post editor.

Note: Jump break will be added in your article where your cursor is blinking at the time you will click on the Jump Break button. So first of all point your cursor by clicking where you want to add it and finally to get all your posts displaying back on the homepage.
Go back to edit them now and add Jump Break right after the first paragraph of each post and save.
My Favorite Tool: - For compressing my PNG and JPEG images created with Photoshop to almost 70% less in size, I use a free online tool called Tinypng and they have also released the plugin for Photoshop. But Plugin will cost you around 50$. :)
Try to add fewer images with low in size and only when genuinely required. Do not use images from direct web URLs and always use the proper way to upload the images from your desktop. Avoid drop and drag feature.
I had encountered this problem and slowly I noticed that my posts started disappearing from homepage one after one as I was publishing new articles (longer articles in size).
I was displaying 12 posts by default back then and suddenly they went back to 9 and then only 8 were remaining.
I just went back to edit posts, inserted the jump break to nearly all of my posts and I saw the change instantly.
I got all the settings back as they were before as soon as I applied the Jump Break. Results were almost instant so the same would be in your case too. Just do it and see what happens.
So let me know about your experience with auto pagination and what worked for you to stop it.
Did this tutorial help you? Your feedback is really appreciated. Stay Blessed!
So as of now you know why it happens and you are ready to get rid of it. That is possible only by reducing the content size to be loaded on the homepage from your total number of posts.
Don't worry we don't have to remove anything from our posts and solution is really simple enough and it will give you the instant results as soon as you apply it.
Did you ever hear about Jump Break option in blogger post editor? If yes then you must start using it by now. If auto pagination happened on your blog then it simply means you never used the Jump Break feature on any of your posts.
Jump break does all the magic it needs to get our desired number of posts to be displayed on the homepage again, read below carefully.
SO What Does Jump Break Really Do?
Jump break breaks our content into two parts and then the only content which is before the jump break in our posts, loaded on homepage and rest is ignored.Wait!
That does not mean the rest of the content will not get crawled and also it does not affect the SEO of your blog in any way.
After the jump break part, read more link will be displayed automatically on your home page.
Even if you're using an auto read more JavaScript code or default blogger snippets, you must add the Jump break and to see the example of inserting the Jump Break into your post, I have taken the screenshot given below of my this post where I have added the jump break to my this post from blogger post editor.

Note: Jump break will be added in your article where your cursor is blinking at the time you will click on the Jump Break button. So first of all point your cursor by clicking where you want to add it and finally to get all your posts displaying back on the homepage.
Go back to edit them now and add Jump Break right after the first paragraph of each post and save.
Others Things to Consider Along With Adding Jump Break
Use compressed images which mean low in size. I use PNG images and mostly use Photoshop for creating my images, but the problem with Photoshop is that it produces PNG images in very high size which can be compressed to almost half in size without losing their quality.My Favorite Tool: - For compressing my PNG and JPEG images created with Photoshop to almost 70% less in size, I use a free online tool called Tinypng and they have also released the plugin for Photoshop. But Plugin will cost you around 50$. :)
Try to add fewer images with low in size and only when genuinely required. Do not use images from direct web URLs and always use the proper way to upload the images from your desktop. Avoid drop and drag feature.
I had encountered this problem and slowly I noticed that my posts started disappearing from homepage one after one as I was publishing new articles (longer articles in size).
I was displaying 12 posts by default back then and suddenly they went back to 9 and then only 8 were remaining.
I just went back to edit posts, inserted the jump break to nearly all of my posts and I saw the change instantly.
I got all the settings back as they were before as soon as I applied the Jump Break. Results were almost instant so the same would be in your case too. Just do it and see what happens.
So let me know about your experience with auto pagination and what worked for you to stop it.
Did this tutorial help you? Your feedback is really appreciated. Stay Blessed!
