Subscription box is must have widget but it is totally useless if it does not collect the visitors' emails. Your any other subscription box will collect the internet dust only if it does not sound appealing or having dull design which does not attract the reader's eye. So let us begin with the installation of our new sidebar subscription box widget.
* NEW VERSION AVAILABLE - Stylish SideBar Subscription Box Widget For BLOGGER *
* NEW VERSION AVAILABLE - Stylish SideBar Subscription Box Widget For BLOGGER *
Steps To Install Stylish Subscription Box Widget To Blogger Sidebar
Step 1) Go to Blogger → Layout then on right sidebar, click on Add Gadget → Select HTML/JavaScript from the list.
Step 2) Copy the code given below and paste in your newly added HTML widget.
<style>
/*-------------Widget by: TwistBlogg.com-------------*/
.TwistBlogg {
color: white;
width: 194px;
margin-left: 5px;
line-height: 9px;
padding-left: 10px;
padding-right: 10px;
display: block;
border: 2px solid #000000;
background-color: #000000;
border-radius: 40px;
}
.TwistBlogg img:hover {
-webkit-transform: rotate(720deg);
-moz-transform: rotate(720deg);
-o-transform: rotate(720deg);
-ms-transform: rotate(720deg);
transform: rotate(720deg);
}
.TwistBlogg img {
-webkit-transition: all 1.1s ease-in-out;
-moz-transition: all 1.1s ease-in-out;
-o-transition: all 1.1s ease-in-out;
-ms-transition: all 1.1s ease-in-out;
transition: all 1.1s ease-in-out;
}
/*---------------Button---------------*/
.TwistBlogg7:hover{
background:#1805A0;
}
.TwistBlogg7 {
font-size: 20px;
font-weight: normal;
margin: 0px 0px 2px 10px !important;
color: white;
background: #FF5C00;
border: 1px solid #000000;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
cursor: pointer;
Padding: 4px 20px 4px 20px;
}
/*--------------Mailbox---------*/
.Enter-mail {
border: 1px solid #D3D3D3;
-webkit-border-radius: 4px;
margin-left: 0px !important;
border-radius: 4px;
color: #666;
font: 12px "trebuchet ms", sans-serif;
padding: 6px 10px;
margin-bottom: 7px;
width: 243px;
}
.Enter-mail:hover{
-webkit-box-shadow: none;
box-shadow: none;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.TBstatus {
line-height: 1.7em;
font-size: 17px;
text-align: center;
margin-top: 5px;
margin-bottom: -5px;
margin-left: 5px;
margin-right: 5px;
}
/*--------------Outer Box---------*/
#TwistBlogg9 {
border: 1px dashed #A7A7A7;
width: 290px;
height: 235px;
background: #FFFDFD;
box-shadow: inset 0px 0px 11px rgba(0, 0, 0, 0.17);
}
</style>
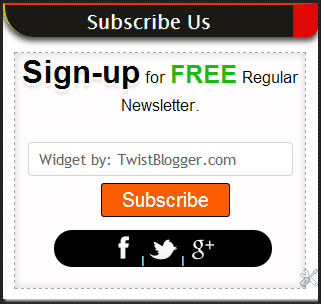
<center><div id='TwistBlogg9'><div class="TBstatus"><span style="text-shadow: 0px 1px 0px #F7F7F7, 0px 2px 0px #F5F3F3, 0px 3px 0px #F5F5F5, 0px 4px 0px #E9E9E9, 0px 5px 0px #E9E9E9, 0px 6px 0px rgba(218, 213, 213, 0.1), 0px 7px 0px rgba(223, 220, 220, 0.15);color: #000000;font-size: 32px; font-weight:bold;">Sign-up</span> for <span style="color:#16BE07;font-size:25px;font-weight:bold">FREE</span> Regular Updates.</div><br /><div id="email-news-TwistBlogg7"><div class="emailbox"><form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=TwistBlogg', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p><input class="Enter-mail" size="35" type="text" style="font-size: 15px;" id="email" name="email" value="Enter Your Email For Free Update" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" /> <input type="hidden" value="TwistBlogg" name="uri" /> <input type="hidden" name="loc" value="en_US" /> <input class="TwistBlogg" name="commit" type="submit" value="Subscribe" /></p><p class="TwistBlogg"><a href="https://www.facebook.com/twistblogg" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_gIsu3qSDATKxoQkA8bYP9zc-VIelfaO-8D-dpfDBTGbZsvQoukI2SZoOcToii93u1LUGfgW_dQSZ7NxKZgkAH2qzeVAROcQMNtTC5g7J8N2i1IfVthF8TNqiR-RBw_tjOUNDzbDGShU/s1600/facebook.png" title="Like Us on Facebook" alt="undefined" /></a> | <a href="https://www.twitter.com/TwistBlogg" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNZX1UhSSgA9UzQb-6B5rehJOLJ8vcHvjYChaBs6qGJKQPk3uQ0tiT_vah5rwlsH3maBmdq-qRoJbai4idqQkzCMcYIwXHjGmbU3Aa2J6wiGI_u7axN90q6ke_O4IiPj58lk_8vh_iccA/s1600/twitter.png" title="Follow Us On Twitter" alt="undefined" /></a> | <a href="http://www.plus.google.com/101011957743985467270" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjIrEiZJqWkFKBTVoGT7yNHHmhrbIabdiLxKO4ViB5QGuj328gZ_5hmehNs3T9rl9nmM1xORQcbjy6Zenvfmnt7nInrPW66W9oBYVOWcbh1zfg7VMm-6dMGbCHJDQ_lpUa5hVoom5QpnDA/s1600/google+.png" title="Follow Us on Google+" alt="undefined" /></a></p></form></div></div></div></center>
Step 3) Now change the "Sign Up For Free Regular Updates" highlighted text in yellow color to your own or let it remain as it is. Then in the end, change the highlighted social profiles links of us with your own links and hit save button.
Finally visit your blog to see the changes you have made. We hope you liked this widget. If you get any kind of problem during installation of this stylish subscription box widget to blogger sidebar then leave us a comment and we will help you asap. Your comments motivate us to do more. Happy Blogging!!